總結2021 年度趨勢
1、 TypeScript 穩健增長
回顧2021,官方的 Roadmap 闡明了TypeScript 的目標是繼續完善其類型系統、實現強大的工具提高生產力、提高使用體驗、提高社區參與程度、改進基礎設施和工程化系統。提出目標後,這一年TypeScript 團隊還是非常給力的發了4 個版本,目前最新版本4.5,其中許多新特性確實使用起來更香了,比如:
- 更好的元組類型支持,允許任意位置的剩餘類型以及可選類型。
- 更好的模板字符串字面量類型支持。
- 更智能的條件分支域的類型推斷。
- 索引類型支持Symbol 和模板字符串模式。
- Awaited 類型和Promise 類型改進。
- 等等。
除了特性,它還完善了許多使用體驗,比如:
- 性能優化如更快的類型生成、增量編譯和Sourcemap 生成。
- 更智能的IDE 補全。
- 非Javascript 源文件定位。
- 等等。
另外, TypeScript 新官網在8 月上線了,全新的文檔查閱起來也更加方便。
目前TypeScript 已經是IMWeb 團隊的標配。無論是Web 前端、Node.js 項目還是公共模塊,從腳手架模板就默認支持TypeScript,其中公共模塊體係不僅僅使用TypeScript 編寫代碼和類型檢查,同時利用ESLint 實現TS 語言標準AST 的特定校驗來實現公共模塊規範,還結合TypeDoc 生成使用文檔等等。
展望
TypeScript 在未來將提供更多激動人心的特性,例如:
- 扁平化聲明文件(Flattening declarations),只輸出一份總的d.ts 文件,而不是一個模塊一個d.ts 文件。
- 環境裝飾器(Ambient decorators),用來聲明一些環境信息,例如API 是否是deprecated。不影響輸出的運行時代碼,只在d.ts 聲明文件中體現。
- 條件編譯(Conditional compilation),有點類似C++ 中的#if 宏定義,可以在編譯前預處理代碼並保留符合條件的代碼分支。
- 函數表達式以及箭頭函數的裝飾器(Decorators for function expressions/arrow functions),目前TypeScript 中裝飾器只能用於class 中,未來將可能支持類外的函數表達式以及箭頭函數使用裝飾器。
- 等等。
正如其Roadmap 所說,TypeScript 正在朝正確的方向前進,提高生產力還有很多的類型特性、性能優化、體驗優化、配套工具可以做,正努力成為JS 語言的標準類型系統。隨著TypeScript 的日益發展和完善,未來,TypeScript 是否能得到瀏覽器和Node.js 原生支持呢?我們一起期待吧。
2、React 一馬當先且持續創新
React 18 在2021 年下半年完成了Alpha、Beta 和Release Candidate 版本的發布,將於2022 年初發布正式版本。
當React 18 發佈時,它將包含開箱即用的改進(如Automatic batching),全新的API(如startTransition)以及內置支持了React.lazy 的全新SSR 架構。
這些功能之所以能夠實現,要歸功於在React 18 中新加入的可選的“並發渲染(concurrent rendering)” 機制,它為React 解鎖了非常多新的可能性,來幫助你提高你應用程序的實際與感知性能。
React 18 採用循序漸進的策略,由於React 18 中的並發性是可選功能,所以並不會立刻對組件行為帶來任何明顯的破壞性變化。你幾乎不需要對應用程序中的代碼進行任何改動就可以直接升級到React 18,且可以根據自己的節奏和需要來嘗試新特性。
總的來說,React 18 帶來了以下3 個方面的更新:
➢ Automatic batching
➢ SSR for Suspense
➢ New APIs for app and library developers
● Automatic batching
React 18 通過默認執行更多batching (批處理) 來增加開箱即用的性能改進,無需在應用程序或庫代碼中手動批處理更新。
batching 是指,React 可以將回調函數中多個setState 事件合併為一次渲染。
React 17 只在事件回調中batching,React 18 則會對任何來源的setState 做盡可能多的batching, 即使在promise、timeout 或者event 回調中調用多次setState,也都會合併為一次渲染。
將ReactDOM.render 替換為ReactDOM.createRoot 調用方式,即可開啟這些新特性。
● SSR for Suspense
完整名稱是:Streaming SSR with selective hydration。
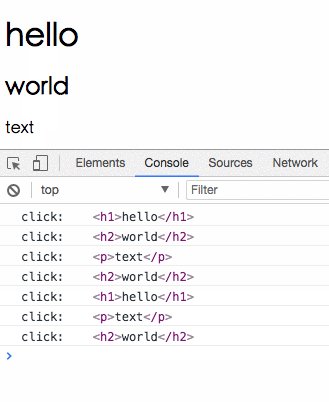
即像水流一樣,打造一個從服務端到客戶端持續不斷的渲染管線,而不是renderToString 那樣一次性渲染機制。selective hydration 表示選擇性水合,水合指的是後端內容打到前端后,JS 需要將事件綁定其上,才能響應用戶交互或者DOM 更新行為,而在React 18 之前,這個操作必須是整體性的,而水合過程可能比較慢,會引起全局的卡頓,所以選擇性水合可以按需優先進行水合。
● New APIs for app and library developers
Concurrent APIs:
Concurrent Rendering 相關的變動是React 18 的主要變動之一,簡而言之,這個能力會讓React 應用保持更好的響應性。這是一種可中斷渲染的設計架構。什麼時候中斷渲染呢?當一個更高優先級渲染到來時,通過放棄當前的渲染,立即執行更高優先級的渲染,換來視覺上更快的響應速度。
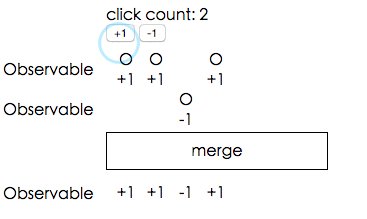
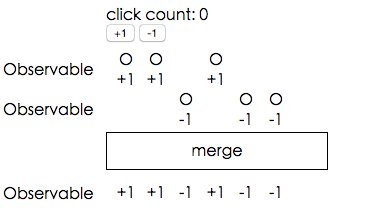
- useTransition:允許組件在切換到下一個界面之前等待內容加載,從而避免不必要的加載狀態。
- startTransition:被startTransition 回調包裹的setState 觸發的渲染被標記為不緊急的渲染,這些渲染可能被其他緊急渲染所搶占。
- useDeferredValue:返回一個延遲響應的值,例如一個選擇輸入框過濾列表的場景,我們可以針對列表使用useDeferredValue 傳入選擇器對應的值。
新的startTransition 與useDeferredValue API,本質上都是允許你將UI 的一部分標記為較低的更新優先級。
其他APIs:
- useSyncExternalStore:useSyncExternalStore 將替代useMutableSource 用於訂閱外部源,解決Concurrent Rendering 可能導致的數據不一致的問題,也是庫作者可能需要,一般開發者不太能用到。
- useId:useId 用於在客戶端與服務端之間產生唯一ID ,避免SSR hydrate 時元素不匹配。
- useInsertionEffect:用於插入全局DOM 節點。
React 18 將在明年與新的React Native 架構(可用React 18 特性)一起發布。
3、Svelte 前端框架戰局中的黑馬
前端領域風起雲湧,框架層出不窮,前端三大馬車React、Vue、Angular 始終穩居前三甲。同時我們也注意到在眾多前端框架中,由Rich Harris (Ractive, Rollup 和Bubble 的作者) 開發的Svelte 有望成為一批黑馬,在前端框架中脫穎而出。
在《 Stack Overflow 於2021 年準備的最新調查》中,71.47% 的受訪者將Svelte 選為最受歡迎的框架,領先於React.js 的69.28% 和Vue 的64.41%。而在 JS 現狀2020 調查 中,Svelte 在用戶滿意度89%、興趣度66% 均取得了第一的成績表現。Svelte 從一誕生,就用來對標React/Vue 等框架,我們也看到了關於 Svelte 與React 的爭論,看到了19 年尤大回复的《如何看待Svelte 這個前端框架》以及21 年 vue-Svelte-size-analysis 評測,足見Svelte 的發展態勢。
前端戰局中的黑馬
我們調查發現,開發者喜愛Svelte,主要源於以下幾點:
1、更高的開發效率。Svelte 有著極其簡潔的語法,交互式教程讓其有較低的學習曲線和上手成本,熟悉vue 語法的基本上很快能夠上手。
2、更小的體積。Svelte 的核心思想在於通過靜態編譯減少框架運行時的代碼量,這在小型應用中,優勢相當明顯,React 的壓縮版本大小為42.2KB,Svelte 的壓縮版本大小為1.6KB。但是在中大型應用中,這個優勢會被慢慢縮小,甚至成為劣勢。
3、更高的性能。Svelte 沒有採用現在普遍使用的Virtual Dom,而是另闢蹊徑採用Template 語法,讓編譯器在編譯階段就記錄了哪些數據需要更新。這讓Svelte 性能不僅勝過React,還勝過Angular 和Vue。
4、更優的Web Components 分發。Svelte 直接編譯成JS,生成瀏覽器能夠識別的Web Components 組件,這讓基於Svelte 開發的組件能夠用於其它框架,譬如React/Vue/Angular 等。
時光飛逝,Svelte 的發展速度可能也超乎我們的想像。被詬病不支持TypeScript 的前端框架沒有未來的Svelte 在2021 年也支持了TypeScript,UI 庫Svelte Material UI 也在逐步迭代中,開發者社區也加入了越來越多的小伙伴,豐富了Svelte 在單元測試、Web Components、SSR 等方面的實踐。
回顧2021 年,Svelte 最重要的莫過於下面兩件事:
1、2021 年11 月20 日舉辦了秋季峰會。峰會Rich Harris 給我們講述了Svelte 的歷史,並宣布他將入職Vercel,之後全職維護Svelte。峰會上也邀請到了社區眾多的開發者,分享Svelte 的一些實踐,讓我們看到Svelte 更多的可能性。
2、SvelteKit 正式發布beta 版。SvelteKit 是基於Svelte 開發的web 應用框架,類似於基於Vue.js 開發的Nuxt.js 框架。它繼承了服務端渲染SSR,路由,支持TypeScript,支持less/sass,支持Vite 打包等特性。既能高效開發,又高性能。儘管目前SvelteKit 目前還有些bug 仍需要解決,部分缺失的功能亟待完善。但仍不妨礙項目敢在生產環境去使用它。
靜待花開的攪局者
雖然我們看到Svelte 深受開發者的喜歡,但是到目前為止,仍然很難看到有大型應用在使用Svelte,其性能優勢、體積優勢等並沒有在大型應用中得到驗證。由於React/Vue/Angular 先入為主,尤其是在大公司,已經有非常完備成體系的配套方案,成熟的體系基本上很難去改動,後起之秀也很難有如React 等框架活躍的社區,Svelte 要走的路還是很長。但是我們觀察到,包括阿里、字節、騰訊等大公司也都在新業務中嘗試使用Svelte 開發,在中小型應用、h5 應用、Web Components 等方面確實有它的優勢所在,也值得嘗試。儘管Svelte 有很多優勢,但想以一己之力挑戰React/Vue/Angular 的江湖地位,目前來看還是需要靜待標杆大型應用,靜待各大大公司推出基於Svelte 開發的UI 庫,或許Svelte 大放異彩的時機就會到來。
4、桌面端- 前端開發的下一個戰場
持續擴大桌面應用領域影響
自2014 年Github 推出Electron 開源框架開始,前端跳出Web 客戶端局限,開發桌面應用的能力成為了可能,近年來,依托Electron、React Native、Flutter 等應用框架,前端跨端開發桌面應用的概念持續升溫。儘管這些方案和傳統的QT、Xaramrin 等技術棧相比,性能未必最優,但它意味著一些極具性價比的可選方案出現,大大降低了開發桌面應用的門檻。
2021 年,前端Electron、React Native Desktop 等應用框架的更新迭代都趨於穩定,雖然沒有了一些突破性的亮點功能出現,但各個框架都針對性能、應用場景等痛點問題在持續進行深入的優化,而近年概念火熱的Flutter 也將它的桌面版在21 年納入了Beta 階段,異軍突起的Tauri 以其優異的性能和包大小受到了關注,潛力不容小覷。總體而言,在桌面應用開發領域,前端技術的影響力在與日俱增,前端可以參與的內容比重也在不斷增加。
Electron
Electron 是GitHub 開發的一個開源框架。它通過使用Node.js(作為後端)和Chromium 的渲染引擎(作為前端)完成跨平台的桌面GUI 應用程序的開發。已有大量知名桌面應用採用Electron 進行開發,如slack、VSCode 等。Electron 的所需開發能力與前端開發能力技術棧有著較大的重合,因此對於前端開發同學來說,使用Electron 進行桌面開發的上手門檻較低,同時Electron 作為一個深耕迭代8 年的項目,應用生態鏈豐富,進一步減少了上手成本。
使用Electron 進行桌面應用開發,對於前端自身能力提升也有賦能,一方面擴展了技術廣度,可以將前端的業務能力範疇由單一的Web 端頁面擴展到PC 應用開發,一些目前Electron 暫時不支持的能力,還可通過C++ 編寫Node 組件來擴展支持;另一方面很多前端側的限制被打破,比如一些傳統的Web 安全限制,系統底層接口的調用,能夠做到開發能力賦能。
當然,Electron 也並不是全無缺陷的,一些常受詬病的缺點有:
- 打包體積過大,由於捆綁了Chromium 內核等大量依賴,導致Electron 的打包體積普遍在100M+,這一點我們可以使用asar 壓縮、動態鏈接庫等方式進行優化。
- 內存佔用高,同樣的由於捆綁了Chromium 內核,Electron 的內存佔用普遍也較高。
- UI 層視覺渲染效率低,這一點也可以通過優化手段,如多進程處理任務、甚至利用視覺假象來提升用戶體驗。
雖然Electron 有著一些已知的問題,但完善的生態鏈、與前端技術的高度重合,目前仍然是快速開發桌面應用的推薦方案,對於性能問題我們也較容易通過一些常見的優化手段來進行解決,達到80 分的程度。2021 年,Electron 依然保持著8 週一個major 版本的穩定更新頻率,推出了V12 到V15 的多個大版本,更新的內容主要集中在API 的刪改、系統特性的適配、Chromium 內核等依賴的版本更新等細節方面。
React Native Desktop
React Native 是Facebook 技術團隊於2015 年4 月在早先的React 前端框架基礎上開源的一套移動跨平台開發框架。對於桌面應用的構建,目前RN 團隊暫時沒有推出官方的桌面端版本,主要依托社區項目進行持續發展的能力建設。在這之中,微軟開發的React Native For Windows + macOS 技術方案是經驗積累最多,也是開發迭代最為穩定的方案,自15 年底項目發布以來,已經經過了6 年的穩定迭代。2021 年RN 團隊推出了0.64-0.66 三個重要版本,而微軟在React Native For Windows 的迭代中,也時刻保證對RN 主版本的更新,同時也支持了大量Windows 相關的特性。如果你構建的桌面應用主要目標用戶在Windows 平台,那麼使用React Native For Windows 不失為一個好的選擇。
值得一提的是,2021 年RN 技術團隊除了在推出的重要版本中提供對新的Android 12 與iOS 15 系統的支持外,也著重提到了與微軟團隊在桌面應用構建技術上的共建,RN 團隊表示,將通過引入Facebook 的Messenger 團隊共建,來為桌面應用提供一些「獨有的」技術能力,以此提升React Native 桌面版的用戶體驗,對此,我們也將拭目以待。
Flutter Desktop
Flutter 是由谷歌推出的移動UI 混合開發框架,它實現了一整套自底而上的基礎庫,用戶可以在iOS 和Android 構建高質量的原生用戶界面。
目前Flutter 為了支持在桌面側的開發能力,採用的是把代碼轉成Web 的跨端渲染方案。但Flutter to Web 性能還存在著大量提升的空間,雖然這一年內業內有不少優化方案,但想要性能有明顯提升,多少都會通過魔改Flutter 源碼的方式來實現,這些優化手段在長期的Flutter 版本迭代過程中,會有較大的優化成本。即使這樣,優化過後的Flutter to Web 性能,和傳統的Web 項目相比,也略有不足。所以在不考慮兼容性的前提下,採用to Web 方案的開發盡量使用Canvaskit Render 模式,該模式是基於Skia 的WebAssembly 方案,會有更好的渲染性能,但加載性能方面還需持續優化。
可能是為了徹底解決桌面端的性能問題,2021 年中,Flutter Desktop 側推出了Windows Native 方案,但它目前僅支持64 位系統,這使得它無法支持Win7 等較低32 位系統的Windows 版本,會大大增加了開發者的兼容成本。不過2022 年2 月,Flutter Desktop 正式推出了穩定版,適配了許多常用插件以包含對Windows 的支持,包括camera,file_picker 和shared_preferences。更重要的是,社區已經添加了各種其他package 對Windows 的支持,涵蓋了從Windows 任務欄集成到串行端口訪問的全部內容。同時許多Microsoft 的團隊也積極配合,為正式版的發布做出了很大貢獻。2022 年,Flutter Desktop 值得嘗試一下。
Tauri
最近搭上Rust 的東風的Tauri 受到非常多的關注,對標Electron,主要有以下4 點優勢:
- 包體積大小更小
- 運行時內存佔用更小
- 安全擺在第一位
- 真正的開源
但是理性思考,對於前端開發來說,有三個致命的缺點:
- Tauri 使用系統webview,會有兼容性問題,這也是Electron 重點解決的問題
- 拋棄了nodejs,生態圈目前來說還是很難比得上Electron 的
- 底層開發要用Rust,有一定的上手成本
當然Tauri 現在還不是非常成熟,但是隨著Rust 的生態起來,瀏覽器兼容性漸小之後,勝負猶未可知。
5、Rust – 是時候掌握一門新語言了
Rust 是JS 基礎設施的未來
隨著前端生態工具的逐漸完善,大家除了探索前端的新領域之外,同時還在思考如何提高工具的性能,眾所周知,JavaScript 的性能一直是被大家所詬病的點,但是前端的基礎設施卻是十分要求性能的,比如構建等,所以大家開始考慮是否能夠用別的語言來編寫前端工具,於是Rust 吸引了大家的眼球,Rust 語言自誕生以來,就以它的安全性、性能、現代化的語法吸引了大批的開發者,在過去六年的stackoverflow 最受喜愛的編程和語言中連續獲得榜首的位置,並且已經有眾多領域都出現了Rust 重寫的項目,Linux 項目也表示正在使用Rust 重寫一部分功能,可以說Rust 進入前端領域也是一種必然的趨勢。Lee Robinson 在2021 年寫的一篇文章《Rust Is The Future of JavaScript Infrastucture》(《Rust 是JS 基礎設施的未來》)列舉了眾多Rust 編寫的前端工具項目,並表示Rust 將會持續加大影響Javascript 的生態圈,這篇文章也是被眾多公眾號轉了個遍,引發大家的熱烈討論。
Rust 工具融入前端生態
在前端構建領域,2021 年出現了一個十分突出的項目—— swc,它是由Rust 編寫的構建工具,可以用來編譯、壓縮、打包,目前它已經被一些知名項目使用,比如Next.js、Parcel、Deno 等,Next.js 12 直接使用了swc 替代babel,並在他們的官網博客表示說使用了swc 之後,熱更新速度提升到了原來的三倍,構建速度提升到了5 倍,由此可見,Rust 性能的強大。
除了構建方面,在前端的其他領域也是有著Rust 的身影,比如Deno 的運行時引擎也是用的Rust 編寫的V8 引擎;前端的下一代工俱全家桶Rome 宣布使用Rust 重寫;Node.js 可以通過napi-rs 來調用Rust 模塊,實現高性能擴展;使用Rust 編寫的dprint 規范代碼器,要比Prettier 快30 倍;Rust 也可以編譯成WASM,並且出現了像yew、percy 這樣的WASM 前端框架。
可以預見的是,Rust 工具將會更加深度地融入前端生態,說不定會引發前端生態的又一次更新換代。
前端人是時候學習一門新語言
相信有不少人看到過這樣一個推特截圖,Redux 作者Dan Abramov 在某個提問“未來三年最值得學習的語言是什麼” 下回答了“Rust”,這或許是對前端人員的一個啟發,我們也是時候學習一門新語言來讓前端生態圈再次煥發活力了,可是不少人會被Rust 陡峭的學習路線給勸退,但其實Rust 在不少地方是跟前端開發有著相似的地方的,要想入門的話也並不是那麼陡峭。
比如,在工具鏈上,Rust 的rustup 就相當於nvm,可以切換運行工具cargo(Rust 版的npm)的版本,但它也比nvm 強大,在安裝rustup 的同時,還會安裝clippy(Rust 版的eslint)、rustfmt(Rust 版的prettier),用Rust 配套工具新建的項目就已經帶有代碼格式化、分析配套的工具。
再來看看cargo 與npm 的相似之處,兩個工具在很多命令上都有著相似的地方,並且npm 一些需要自己在項目配置的命令在cargo 這是不需要配置的,甚至cargo 是自帶了monorepo 的管理,可以直接配置多package 的項目,與其說cargo 跟npm 對應,倒不如說cargo 更像是npm 與yarn 的結合,這也是Rust 團隊借鑒參考現代化語言工具鏈的成果。
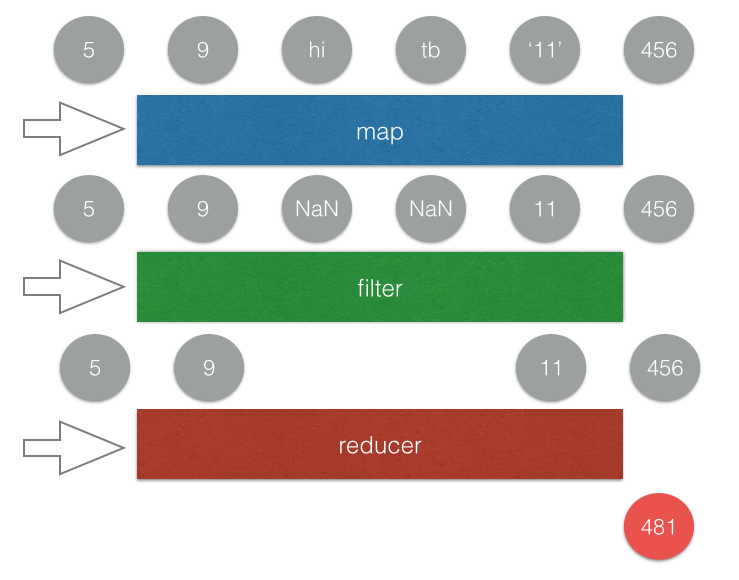
在語法上Rust 也是極具現代化語言的特點,借鑒了函數式編程、結構化語言的特點,並且在它們的基礎上也創造了許多更為先進的語法。在函數式編程的地方,也有著不少JavaScript 的身影,比如JS 的箭頭函數對應了Rust 的閉合函數;Rust 的數組同樣也有著map、reduce、filter 等方法;Rust 的函數也可以賦值給一個變量。
如果在以前說前端可以去學習的第二語言是C++,那麼現在或許就是Rust 了,它有著比C++ 更現代化的依賴管理、語法、工具鏈,讓你不至於在一開始就被勸退,還能讓你在前端領域更具競爭力。
6、低代碼將持續成為熱點話題
距我們在2020 技術趨勢中談及“低代碼” 又過去了一年,從2020 年19 億到2021 年28.5 億的市場規模,無疑表明該領域依舊火熱,依舊在快速發展中。如果說2020 年讓我們收穫了對低代碼領域持續升溫的預期,那麼2021 年則讓我們看到了更多關於低代碼領域未來發展的趨勢。
一方面,我們看到騰訊微搭、阿里宜搭等企業級低代碼平台在行業內開始發力,公司內也有無極等專注管理台搭建的平台逐步成熟。大量平台型產品仍在差異化高速發展,仍是主流的發展思路。在IMWeb 團隊內,從19 年開始的運營低碼平台Vision,到20 年的管理台低碼框架Hulk,我們一直在通過垂直類低碼平台加速業務研發。2021 年,我們進一步在服務端場景進行了嘗試,打磨出了專注接口搭建的HulkData 平台。
HulkData 通過Web 可視化組件搭建流水線,基於數據庫或已有API,配合少量代碼生成全新的API 接口。HulkData 借鑒BPMN 2.0 協議使用圖形來表達業務流程,支持多業務,多數據資源,低代碼、插件機制、流程編排、請求和響應參數修改。Serverless 日漸成熟,Serverless 的無運維特性對HulkData 而言是一個非常良好的契機,在HulkData 上創建的接口會以SCF 的方式部署到騰訊雲,不需要再關注服務器運維。使用HulkData 服務端接口編排可快速實現業務邏輯,敏捷接付業務應用,比傳統開發模式交付速度提升80%。目前內部三大業務接入使用共400+ 接口在正常運行。
另一方面,值得思考的是,在高速發展的差異化、場景化的平台產品之間,是否存在某些共性?畢竟不管針對什麼場景,從零建設一個低碼平台的成本絕不低,此類的資源浪費在大廠裡尤為突出。
20 年底IMWeb 團隊內啟動的Gems 低代碼引擎項目,其實就是對這個問題的探索。低代碼引擎的核心目標,是提供一套基礎標準、設施,幫助上層平台更有效地建設。而其思路的關鍵,在於引擎模型及能力的完備性、以及針對不同場景下的可擴展性。Gems 作為低代碼引擎,在21 年裡不斷完善自身的基礎能力與設計,提供了全面板插件化、核心編輯對象API 等能力。除了平穩支撐團隊內的運營與管理台低碼平台,也逐步邁出到團隊之外,幫助到公司內多個團隊在自身業務場景低碼平台的高效建設。有關Gems 的更多內容可以關注我們團隊在 QCon 的相關分享。
同時,我們也看到在今年底的GMTC 大會上,阿里已經對外宣傳了集團的低代碼引擎,從分享內容看已經支撐了60 多個低代碼平台的建設;而騰訊內部的低代碼Oteam 也在21 年開始組織起來,主要的目標也是底層核心的共建。從整個行業看,低代碼引擎已經開始嶄露頭角,且可預見到趨勢還將上升。只是這個細分賽道更多可能只是大廠參與,因為其需要大量的場景支撐驗證,而這是小廠或獨立開發者不具備的。
總觀下來,差異化的平台產品仍將是我們接觸低代碼領域的主要途徑;而低代碼引擎的出現,將為整個行業帶來更多的可能。
7、D2C 前端智能化未來可期
“前端智能化” 是近些年業界在前端+ AI 方向上的新的探索。何謂智能化?就是將智能化算法結合前端工程化實踐,讓機器進行輔助開發。
D2C:歷史與現狀
截止目前,前端智能化領域最大規模落地的產品形態就是各種Design to Code (下文簡稱D2C) 工具:輸入UI 設計稿,通過一系列算法,輸出可用的代碼。
2017 年一篇論文 pix2Code,提出了圖像生成代碼的想法。
2018 年,微軟開源了 Sketch2Code 項目,進一步驗證了該方向的可行性。
緊接著2019 年,阿里淘系上線 imgcook,並在接下來的幾年裡支撐了雙十一、618 等大量業務。這標誌著D2C 技術逐漸成熟,大規模業務落地勢在必行。
時間來到2021,國內外各大公司都在此領域展開了相應的探索和實踐:
騰訊IMWeb 團隊啟動了Project Auton,已經在內部上線試水,預計今年6 月對外提供服務;阿里的imgcook 依舊在持續進行快速迭代;字節內部基於低代碼平台,孵化出了“ALYX” 項目,也在內部展開了實踐;58 團隊開源了 Picasso ; 轉轉上線了” 神筆馬良” 平台…
另外,D2C 領域也湧現出一批創業公司。如國內的 CodeFun 、藍湖,國外的 Framer 、Anima 等。
值得一提的是CodeFun,在易用性、還原度方面有相對較好的表現,上線後獲得了不錯的口碑。
但在整個前端開源社區,目前D2C 領域還沒有一個足夠有影響力的開源項目。因此各家也基本都處於“閉門造車” 的狀態。
硬幣的兩面:缺陷、場景與機會
相對於早期基於純視覺算法的方案,目前大規模落地的D2C 產品基本都是以設計稿源文件(Sketch、Figma、XD 等) 作為原始輸入。
由於純視覺算法很難從二維圖像上提取UI 的層級等信息,而設計稿文件則可以通過解析內部DSL 獲取更詳細的結構化UI 描述,更方便進行後續的處理與代碼生成。
傳統的pro-code 開發模式下,通常都是“PRD + 設計稿” 作為輸入,產出業務代碼。但D2C 系統把設計稿作為唯一輸入,設計稿只是單純的UI 描述,導致很多信息無法從設計中推斷出。如動畫、交互、邏輯甚至是響應式等都無法單獨依靠D2C 實現。
由於這些缺陷,D2C 的場景大多也只是作為面向開發的輔助工具。距離真正的完全智能化(無需人工干預即可產出邏輯完備且生產環境可用的代碼)還為時尚早。
雖然存在上述諸多缺陷,但在UI 開發這一領域,D2C 大有可為。
D2C 的產物(組件/ 頁面代碼或描述UI 的DSL) 通常有如下幾種消費路徑:
- 產出代碼,作為基礎UI 組件,由開發者進行二次開發。
- 產出代碼,作為基礎物料供給,結合low-code/no-code 平台進行二次編輯和編排。
- 產出DSL,結合定制化的render 進行直接渲染。
尤其是第二種消費路徑,借助近些年大熱的low-code 平台,對D2C 產出的UI 物料進行數據綁定、邏輯編排、樣式編輯、交互編排等人工干預和二次編輯,可以補全D2C 的能力短板,並且建立出一套快速、高效、可沉澱、可複用的代碼生產SOP。
另外, D2C 以其高效的供給效率,可以突破low-code/no-code 的物料生產瓶頸,為前端的研發範式從pro-code 走向low-code 的變革加上了助推劑。
借助D2C + low-code/no-code,再結合近年來大熱的SaaS、FaaS、BaaS 等技術產品形態,可預見地在不遠的未來,真的可以實現不需要工程師就可以零代碼快速上線一個數據、交互、邏輯完備的產品。這極大地降低了很多創新型業務的初期成本,甚至可能助推下一波互聯網創業浪潮,讓我們拭目以待。
不過目前為止,還沒有出現哪一個平台能把上述幾種產品形態(D2C + low-code/no-code + SaaS/FaaS/BaaS) 完美地整合起來形成閉環,同時保持優秀的用戶體驗。未來幾年,這個領域或許會催生出一些明星創業公司。
展望未來:深耕、整合、研發範式變革
展望2022 年,可以預見前端業界智能化及D2C 還將進行持續地發展,整體為如下兩大趨勢:
- 縱向上:持續深耕,優化流程、算法和體驗,讓“智能化” 真正的越來越“智能”。
- 橫向上:建立標準和流程,打通整合上下游能力,串聯low-code、no-code、FaaS、BaaS、SaaS、設計體系、算法體系、研發體系、數據體係等… 真正形成工業化的快速生成體系,解放生產力。
從長遠來看,一旦上述體系建立起來,必將驅動業界開始下一次的研發模式變革。從目前的pro-code 為主的研發模式,變革為pro-code、low-code、no-code 三種模式相輔相成、互相供給和賦能的模式。同時由於標準化體系的建立,物料和產物都可以更容易實現通用和復用。這對於研發效能的提示無疑是巨大的!
這一些都充滿想像,即使智能化的路程中充滿質疑與險阻,但未來是值得期待的。新的一年還將繼續深耕和發展,2022 未來可期……
8、DevOps,研發效能仍是重點
研發效能是目前互聯網企業和傳統軟件企業都高度關注的領域,互聯網大廠希望通過“研發效能” 實現持續的研發能力提升以應對日趨複雜的產品開發;腰部廠商則希望通過“研發效能” 實現彎道超車,充分發揮後來者居上的優勢;更多中小企業看到國內互聯網大廠不約而同地在這個領域重點投入,紛紛也是摩拳擦掌準備在效能領域發力。
和敏捷的概念類似,到底什麼是研發效能很難精確定義。其實很多複雜概念也不是定義出來的,而是逐步演化出來的,是先有現象再找到合適的表述。其實,效率和效能也從來都不是軟件工程的專有名詞,縱觀人類發展史,就是生產力和生產效率不斷提升的發展篇章,到了數字化時代,軟件研發效能的重要性被凸顯了出來。如果要用一句話來總結研發效能的話,我們會用“更高效、更高質量、更可靠、可持續地交付更優的業務價值” 來總結。
我們能做的不是提升研發效能的絕對值,而是盡可能減緩研發效能惡化的程度,使其下降的不至於太快,努力保持現狀就是成功。
IMWeb 團隊在DevOps 方面,2021 年有較大的進展。一方面,我們與騰訊雲Coding 在開發、測試、部署、運維等多個領域進行了共建,團隊自研的效能平台Thanos 與Coding 團隊深度打造應用工作流方案,代理聯調平台TDE 與Coding 團隊打通測試環境Nohost 網關,接口聯調契約平台Tolstoy 與Coding 共建API 託管、Mock 和測試的能力。在研效大背景下,我們通過騰訊雲Coding 實現了效能平台的大統一,整體研發效能提升30% 以上。
9、微前端,不可輕視的一環
2016 年ThoughtWorks 提出了微前端思想:將龐大的項目拆分成各個小型靈活項目,這些小項目互不干擾,可以獨立開發、獨立運行以及獨立部署,由此拉開微前端帷幕。在2019 年阿里在single-spa 基礎上開發了qiankun 微前端框架後,微前端的熱度一直在增加。在微前端的發展過程中,開發者們也慢慢摸索出當下微前端的應用場景:
時間來到2021 年,微前端的框架已經非常多了,其中名聲比較響亮的有老牌的single-spa,Github Star 數最高的微前端框架qiankun,以及新興微前端框架京東的MicroApp。
single-spa 自2020 年發布了v5.0 後,在去年上半年主要工作還是圍繞v5.0 一些Bug 的修復,而在下半年7 月份發布了v6.0 的beta 版本。雖然v6.0 也有一些Breaking Changes,但是對於這些Changes,大多數用戶是不需要更新自己代碼的。其中比較重要的是在瀏覽器方面,v6.0 將是最後一個支持IE11 的版本,且在以後的版本v7.0 + 將不再支持IE11,single-spa 團隊將會把更多精力從瀏覽器兼容轉到維護整個single-spa 生態上。v6.0 還加入兩個新特性:
- 支持異步取消頁面導航。
- 暴露patchHistoryApi,開發者可以使用single-spa 封裝後的pushState/replaceState/popstate/hashchange。
不僅老牌框架在發力,號稱“可能是你見過最完善的微前端解決方案” qiankun 也在不斷更新。qiankun 主要還是解決不同應用場景的一些問題,以及修復沙箱中一些JavaScript 的兼容問題,比如沙箱中的defineProperty 問題,以及沙箱性能問題等。雖然qiankun 在去年看起來沒太多更新,但是它也給出了令人激動的V3.0 RoadMap,裡面說到了非常多更新,主要更新有:獨立應用加載模塊以及獨立沙箱模塊。
不過,qiankun 依然沒有解決侵入性強的問題,並不能像類似iframe 一樣很方便地嵌入頁面。
下半年一個好消息是,京東也推出了自己微前端的解決方案MicroApp。它並沒有採用single-spa 和qiankun 的組件化思路,而是藉鑑了WebComponent 的思想,通過CustomElement 結合自定義的ShadowDom,將微前端封裝成一個類WebComponent 組件,從而實現微前端的組件化渲染。它有以下特性:
- 類WebComponent + HTML Entry
- 生命週期
- 資源地址補全
- JS 沙箱、樣式隔離、元素隔離
- 數據通信
- 預加載
- 插件系統
MicroApp 在使用性和侵入性都做得非常完美,這個框架的發展和未來是非常值得期待的。
總的來說,微前端的基礎來自於 “所有大型系統都逃不過熵增定律”,它能解決的問題也是解構一些巨石應用,所以微前端更多時候是“悲觀主義工程師” 在工程上的妥協。