XHTML MP is a subset of XHTML. The syntax rules of XHTML MP follow that of XHTML.
As mentioned before in this XHTML MP tutorial, XHTML is just a stricter and cleaner form of HTML. If you have already learned HTML, you can immediately start writing XHTML MP markup code by following the XHTML MP syntax rules below.
Tags must be closed properly
Tags and attributes must be in lowercase
Value of attributes must be enclosed within quotation marks
No attribute minimization is allowed
Tags must be nested properly
XHTML MP Syntax Rule 1: Tags Must Be Closed Properly
All tags in XHTML MP must be closed properly. For example, the following code is not correct in XHTML MP since the </p> end tag is missing. (In case you do not know, the <p></p> tags are used to enclose a paragraph of text.)
<p>XHTML MP tutorial paragraph 1
<p>XHTML MP tutorial paragraph 2
<p>XHTML MP tutorial paragraph 3
This is correct in XHTML MP:
<p>XHTML MP tutorial paragraph 1</p>
<p>XHTML MP tutorial paragraph 2</p>
<p>XHTML MP tutorial paragraph 3</p>
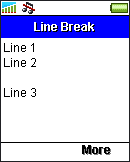
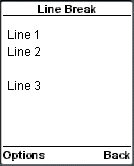
Some tags in XHTML MP do not come in pairs since there is no content to be enclosed. One example is the <br> tag that is used for line breaking. To close such tags, you put a “/” at the end of the tag before “>”. For example, the closed version of <br> is <br/>.
The following markup code is not correct in XHTML MP since the <br> tag is not self-closed.
Line break<br>
This is correct in XHTML MP:
Line break<br/>
Note that to make the XHTML MP markup code compatible with some older web browsers on the PC, you have to leave a space before />, like this:
Line break<br />
XHTML MP Syntax Rule 2: Tags and Attributes Must Be in Lowercase
XHTML MP markup code is case-sensitive. All tags and attributes in XHTML MP must be in lowercase. The following markup code is not correct in XHTML MP since tags (<P></P>) and attributes (ID) are in uppercase.
<P ID=”p1″>XHTML MP tutorial paragraph 1</P>
<P ID=”p2″>XHTML MP tutorial paragraph 2</P>
<P ID=”p3″>XHTML MP tutorial paragraph 3</P>
The following markup code is correct in XHTML MP.
<p id=”p1″>XHTML MP tutorial paragraph 1</p>
<p id=”p2″>XHTML MP tutorial paragraph 2</p>
<p id=”p3″>XHTML MP tutorial paragraph 3</p>
XHTML MP Syntax Rule 3: Value of Attributes Must Be Enclosed within Quotation Marks
Value of attributes must be enclosed within quotation marks in XHTML MP. You can either use single quotes or double quotes. The following markup code is incorrect in XHTML MP.
<p id=p1>XHTML MP tutorial paragraph 1</p>
<p id=p2>XHTML MP tutorial paragraph 2</p>
<p id=p3>XHTML MP tutorial paragraph 3</p>
This is correct in XHTML MP:
<p id=“p1”>XHTML MP tutorial paragraph 1</p>
<p id=“p2”>XHTML MP tutorial paragraph 2</p>
<p id=“p3”>XHTML MP tutorial paragraph 3</p>
You can also use single quotes to enclose attribute values.
<p id=‘p1’>XHTML MP tutorial paragraph 1</p>
<p id=‘p2’>XHTML MP tutorial paragraph 2</p>
<p id=‘p3’>XHTML MP tutorial paragraph 3</p>
XHTML MP Syntax Rule 4: No Attribute Minimization is Allowed
For some attributes, there is only one possible value. In HTML, you can leave out the attribute value in such cases. This is called attribute minimization. For example, in the following markup code, we define a check box that is initially in the checked state. As the checked attribute can only take the “checked” value, you can omit the “checked” value in HTML. The web browser knows that the value of the checked attribute must be “checked”.
<input type=”checkbox” checked />
However, attribute minimization is not allowed in XHTML MP. The above markup code is incorrect in XHTML MP. To correct it, you must write the attribute-value pair in full, like this:
<input type=”checkbox” checked=”checked” />
Below is another example. The following markup code defines a selection list with three options: “XHTML MP Tutorial Part 1”, “XHTML MP Tutorial Part 2” and “XHTML MP Tutorial Part 3”. The multiple attribute is used to enable multiple item selection in the selection list, and the selected attribute is used to select the “XHTML MP Tutorial Part 2” option initially.
<select multiple>
<option>XHTML MP Tutorial Part 1</option>
<option selected>XHTML MP Tutorial Part 2</option>
<option>XHTML MP Tutorial Part 3</option>
</select>
The above markup code is correct in HTML but not in XHTML MP. To correct it, you need to write the attribute-value pair in full, like this:
<select multiple=”multiple”>
<option>XHTML MP Tutorial Part 1</option>
<option selected=”selected”>XHTML MP Tutorial Part 2</option>
<option>XHTML MP Tutorial Part 3</option>
</select>
XHTML MP Syntax Rule 5: Tags Must Be Nested Properly
Tags must be nested properly in XHTML MP. Tag overlapping is not allowed. The following markup code is wrong in XHTML MP since the tags overlap. (<b></b> and <i></i> tags are used to change the text style to bold and italic respectively.)
<p><b>XHTML MP tutorial paragraph 1</p></b>
<i><p>XHTML MP tutorial paragraph 2</i></p>
<p><b><i>XHTML MP tutorial paragraph 3</p></i></b>
The following code is correct in XHTML MP. The tags are nested properly.
<p><b>XHTML MP tutorial paragraph 1</b></p>
<p><i>XHTML MP tutorial paragraph 2</i></p>
<p><b><i>XHTML MP tutorial paragraph 3</i></b></p>